| 💡 Visual Studio Code (줄여서 VSCode) 앞으로 실제 코드를 작성할 편집 툴입니다. Flutter 개발은 Android Studio와 VSCode 둘 중 원하는 툴을 사용하여 개발할 수 있는데 VSCode가 더 가볍기 때문에 앞으로 수업은 VSCode에서 진행하도록 하겠습니다. |
1) VSCode 설치
1. 링크 에 접속해 주세요.
2. Mac 하단에 버튼을 클릭해 주세요.

3. 다운로드 폴더에 저장해 주세요.

4. 바탕화면에 다운로드 폴더를 클릭한 뒤 Finder에서 열기 버튼을 클릭해 주세요.

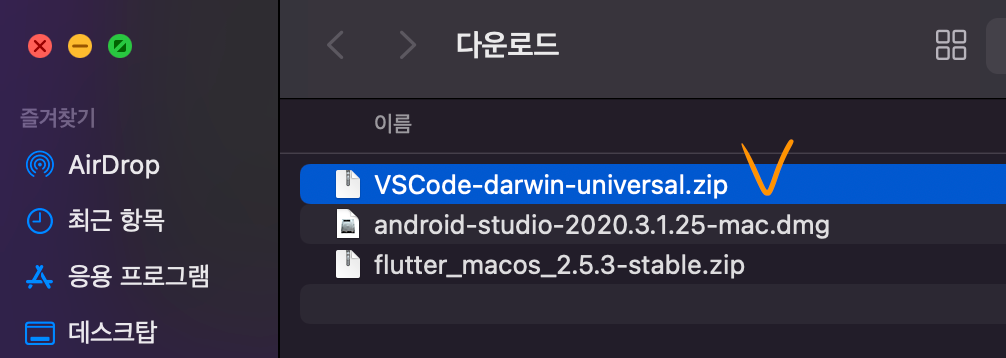
5. 다운받은 VSCode-darwin-universal.zip 파일을 실행해 압축을 풀어주세요.

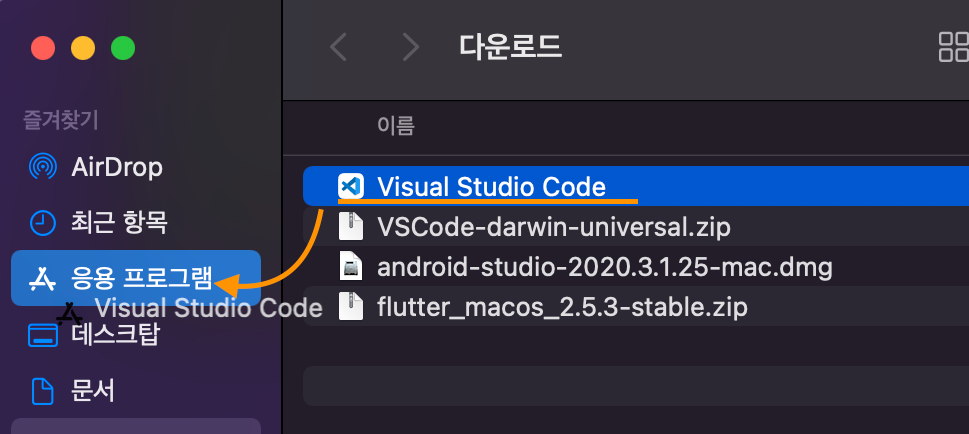
6. 압축이 풀리고 생성된 Visual Studio Code 파일을 드래그해서 왼쪽 응용 프로그램에 떨어뜨려 주세요.

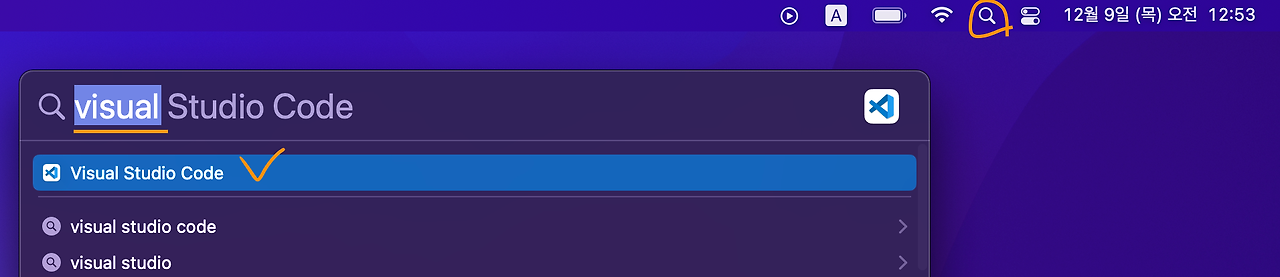
7. 화면 우측 상단 돋보기 🔍 아이콘을 클릭한 뒤 visual 이라고 검색해 주세요. 그리고 하단에 Visual Studio Code가 보이면 엔터를 눌러 실행해 주세요.

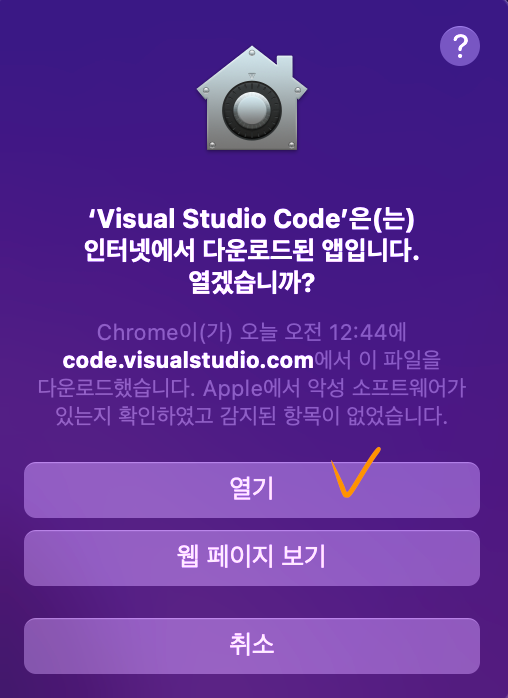
8. 아래와 같은 팝업이 뜨면 열기 버튼을 눌러주세요.

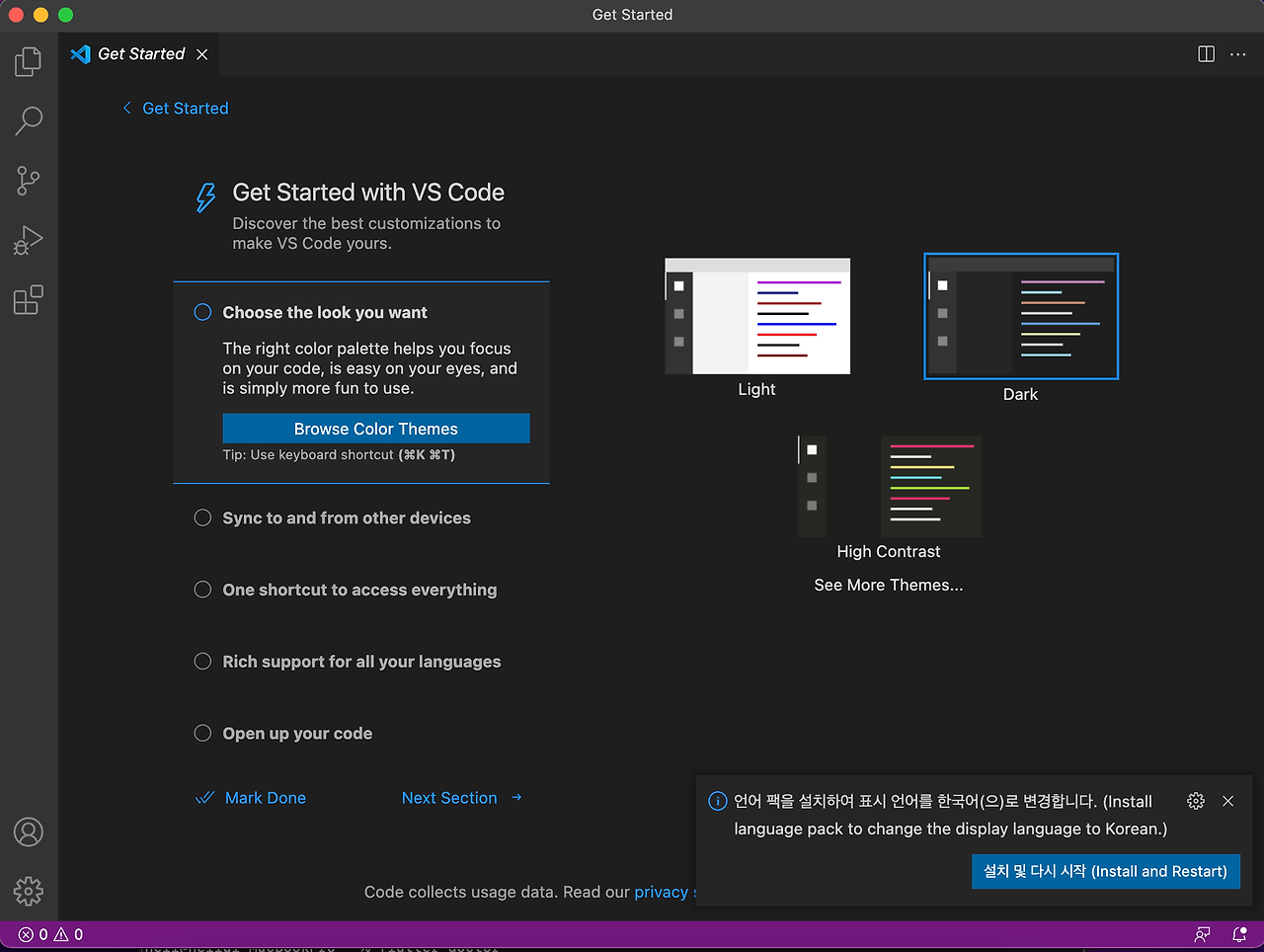
9. 그러면 아래와 같이 VSCode가 실행되면 설치 완료!

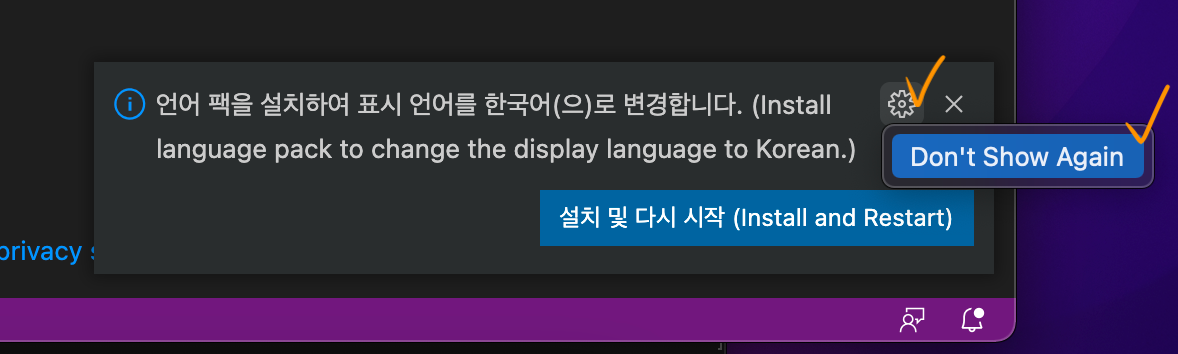
💡 우측 하단에 한국어로 변경하는 팝업이 뜨는데, VSCode 사용법을 인터넷에 검색시 대부분의 자료가 영어로 되어 있기 때문에, 가급적 적용하지 않기를 권장 드립니다. (수업 자료도 영어 버전으로 되어있어요!)
해당 알람을 다시는 보지 않으려면 우측 톱니바퀴 ⚙ 아이콘을 누른 뒤 Don't Show Again을 선택해 주세요. (만약 사라져서 버튼을 누르지 못했다면 다음번에 눌러주세요!

2) Extension 설치
| 💡 VSCode는 Flutter 뿐만 아니라 다양한 개발을 모두 할 수 있는 통합 에디터입니다. VSCode에서 Flutter 앱 개발을 하려면 VSCode에 Extension 탭에서 아래 목록의 Extension 들을 설치해야 합니다. Flutter : VSCode에서 Flutter 개발 환경 지원 Dart : Flutter 개발 시 사용되는 Dart 개발 환경 지원 Awesome Flutter Snippets : Flutter 개발 시 자주 쓰이는 코드 자동 완성 지원 |
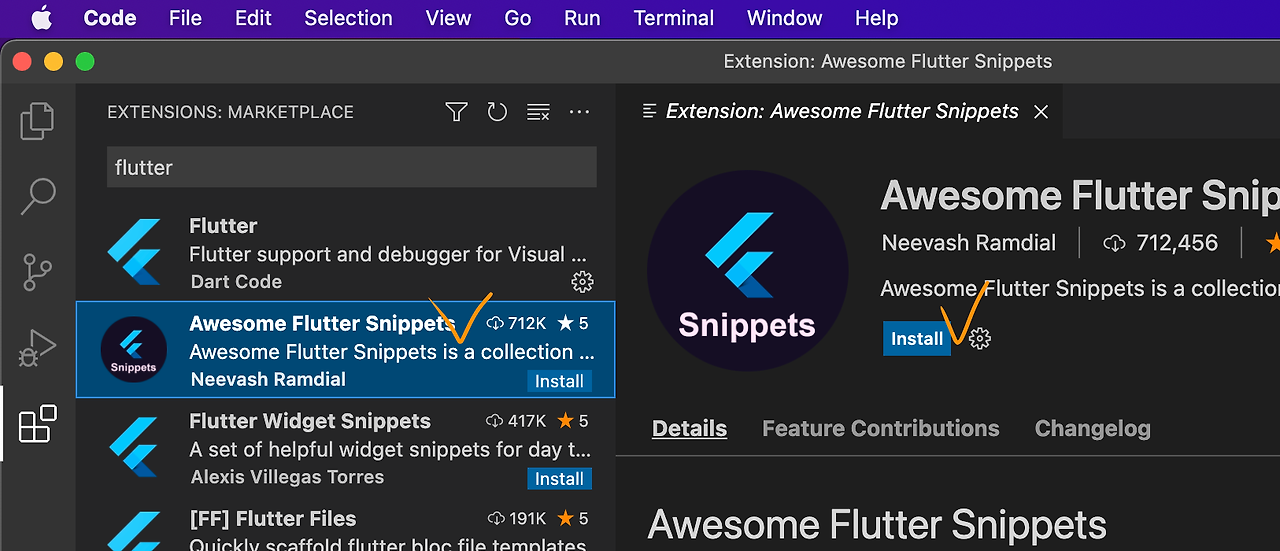
1. 좌측에 extension 아이콘(주황 동그라미)을 선택해 주세요.

2. flutter 라고 검색한 뒤, 해당 첫 번째 항목을 선택하고 install 버튼을 눌러 설치해주세요.

3. 바로 아래에 있는 Awesome Flutter Snippets 익스텐션도 설치해주세요.

4. dart 라고 검색하신 뒤, 해당 익스텐션을 설치해주세요. 만약 uninstall이라고 뜨신다면 이미 설치가 되셨으니 넘어가시면 됩니다.

모든 설치가 완료 되었습니다!
'Flutter > Mac Os Flutter 설치' 카테고리의 다른 글
| Android Studio (0) | 2024.12.11 |
|---|---|
| Xcode (0) | 2024.12.11 |
| MacOS에 Flutter 설치 방법 (1) | 2024.09.25 |
